



U1/Ch1/L8: Encoding Color Images & Hexidecimal (15pts.)
Purpose: Students will learn how to encode color images. Gradesheet
Vocabulary: RGB
Journal #2: Encoding Color?
Here are the Black and White Images that you encoded during the previous class.
 |
 |
 |
 |
Video: "A Little Bit About Pixels." (Note: This is the same video we viewed with B&W images).
| Activity 1: Color Pixelation Widget |
|
|---|---|
Log on to Code.org, U1Ch1L8
|
 |
|
 |
|
 |
6. Color Sampling Widget
7. Pixelation Widget (10pts.)
|
 |
Hexadecimal:
Hexadecimal is a numbering system with base 16. It can be used to represent large numbers with fewer digits. In this system there are 16 symbols or possible digit values from 0 to 9, followed by six alphabetic characters -- A, B, C, D, E and F (view Hex Chart below). Although it is used to better understand large binary numbers, it is seen most representing colors.
Video: Understanding Hexadecimal
Hexadecimal Chart:
| NUMBER | BINARY | HEX |
| 0 | 0000 | 0 |
| 1 | 0001 | 1 |
| 2 | 0010 | 2 |
| 3 | 0011 | 3 |
| 4 | 0100 | 4 |
| 5 | 0101 | 5 |
| 6 | 0110 | 6 |
| 7 | 0111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | A |
| 11 | 1011 | B |
| 12 | 1100 | C |
| 13 | 1101 | D |
| 14 | 1110 | E |
| 15 | 1111 | F |
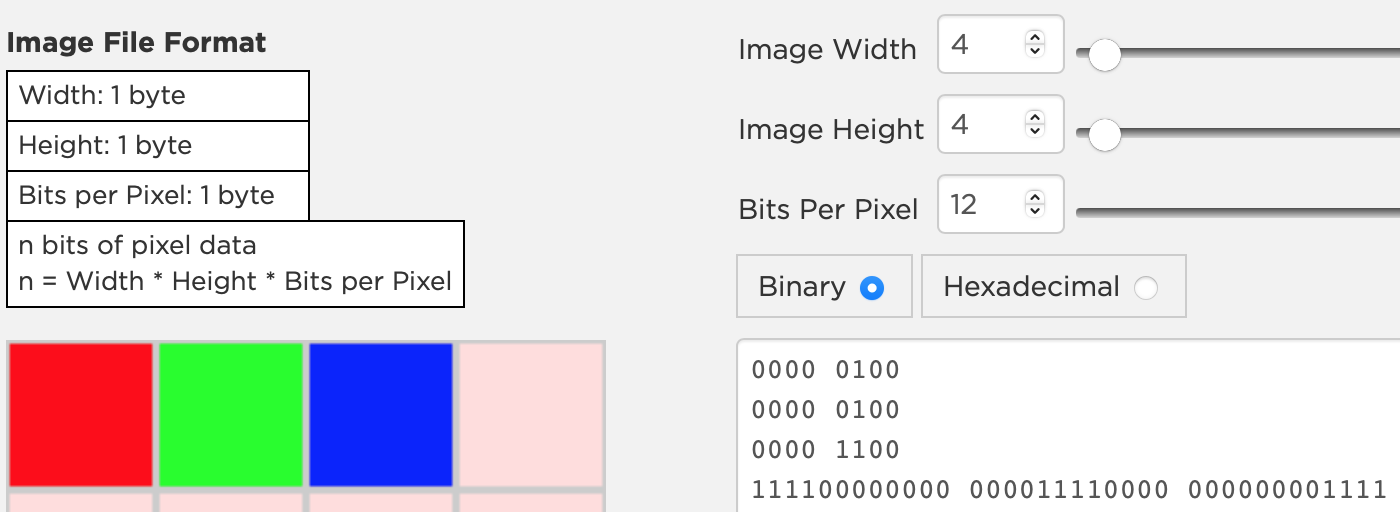
Code.org - Return to Color Pixelation Widget #7 (U1Ch1L8) and just like you did above, recreate Red/Green/Blue. Here is the encoding scheme:

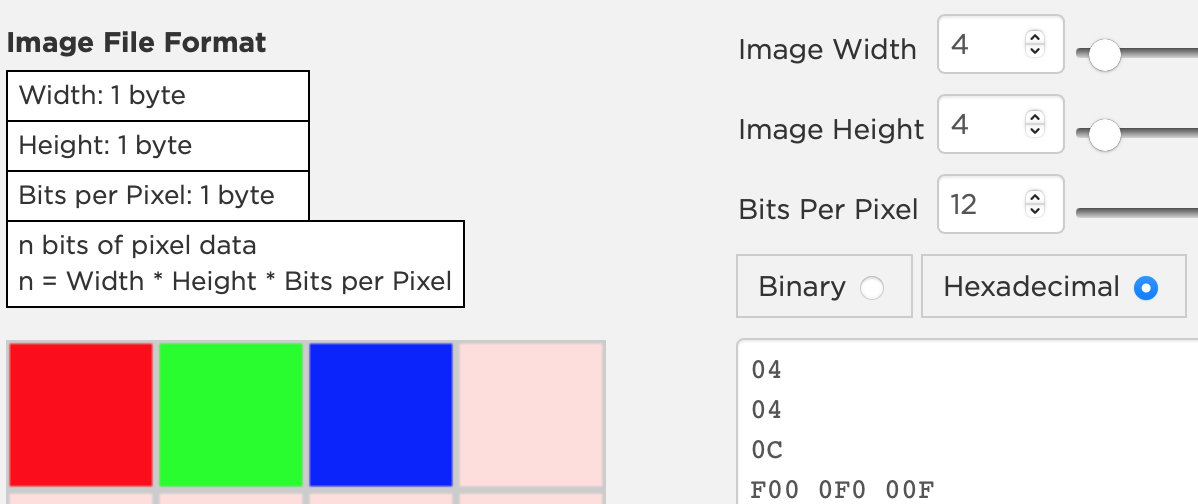
Now, select Hexadecimal.

View the coding scheme on the image and then view the Hexidecimal Chart above and notice how the conversion is made from Binary to Hex...and the colors remain the same.
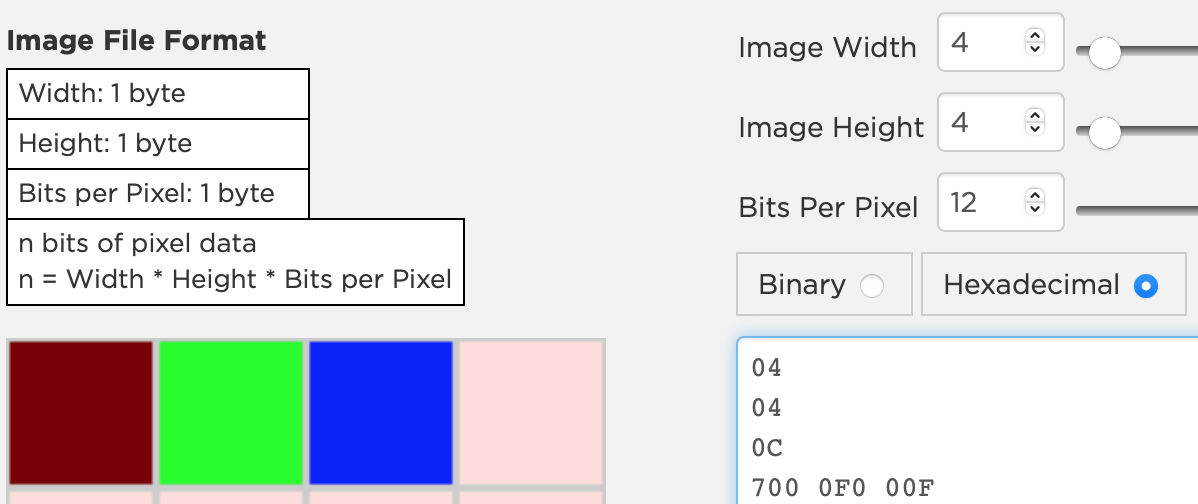
On the Hex Chart, "F" represents darker shades and "0" represents lighter shades. So, "F00" (in an RGB format) shows red 'On' and Green and Blue are 'Off'.
What if I want a less vibrant shade of Red...remove 'F' and insert '7'. Notice the change.

Activity #1: Recreate this image that you previously made, but you have to use a Hexadecimal encoding scheme - using 12 bits per pixel. (Use the Color Pixelation Widget #7 (U1Ch1L8)

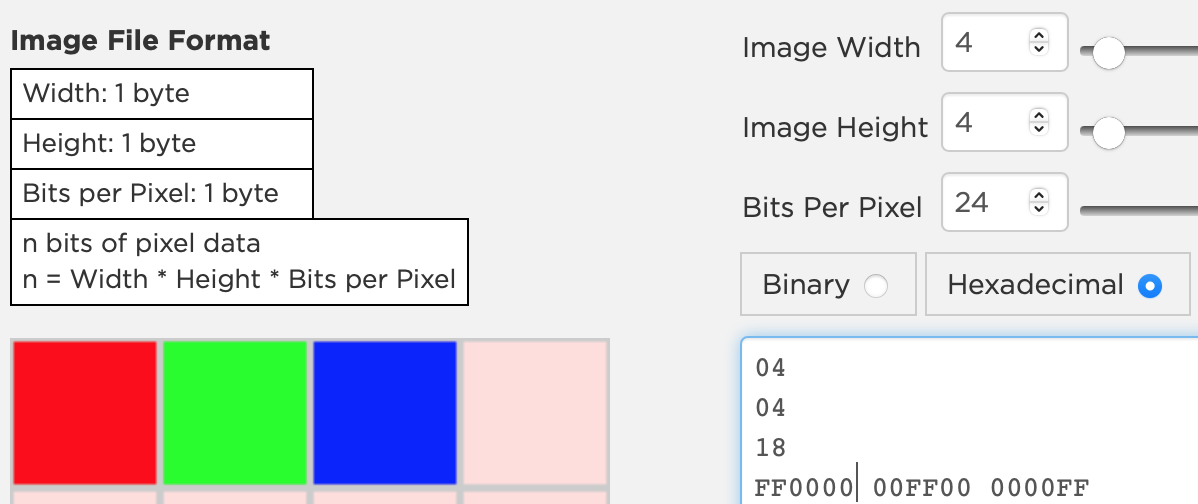
Professionals use a 24 bit encoding scheme instead of the 12 bits you have been using here. The numbers for each color are doubled up. This means there are 8bits for Red, 8bits for Green and 8bits for Blue. This doubles the variety of colors that you can be used.
Activity #2: Now, create Red/Green/Blue using 24 bits.

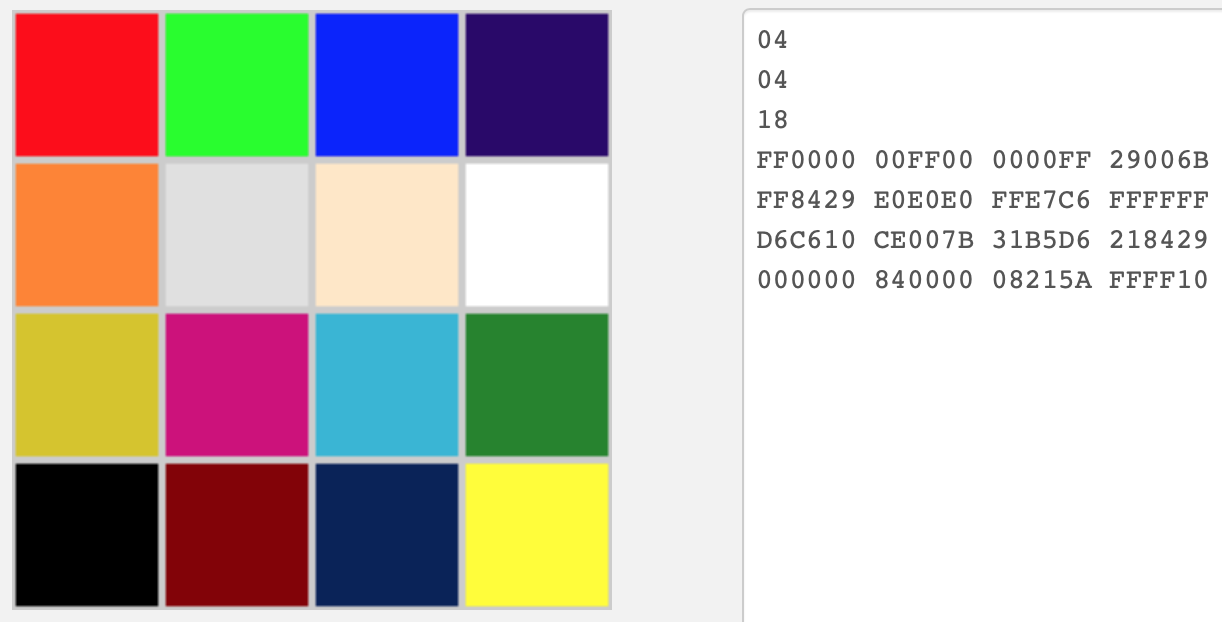
Take a look at this Hex Coding Chart!
Fill in the rest of this 4x4 grid by adding in colors of your choice from the Hexadecimal Coding Chart.

Review Video Encoding Data For Computers: How Computers Work: Binary & Data.