 |
Unit 4: SCRATCH CODING
This is real coding (C++) made fun. No more syntax error. Students will learn how to code dragging blocks. Eventually you will create your own computer game! |
|
|
Purpose |
|
| A. Intro. To Scratch |
Students get a preview as to what Scratch is and the final project they will produce. |
Former Student's Final Projects |
| B. Join Scratch |
It is simple. Students get to login to Scratch. Note: At the top of the page, select "Join Scratch." |
Click here. |
| 1. Code 1st Program:"Dancing Cat" |
Students will code their first program in Scratch. Note: Students are provided with a Step-by-Step Guide. |
Click here. |
| 2.Name Game |
Students will learn how to create Sprites and write a code to move them to specific points. Hint! Just follow the Tutorials provided in the link to the right. |
Click here. |
| 3. Scratch Basics _ Review |
Students will take a moment to review many of the tools they have used in the last two projects. |
Handout |
| 4. Telling A Joke |
Students will develop a program that will have them focus on Timing, Dialogue Boxes & Audio. !The Gradesheet will explain how to import both the audio and images! |
Click here. |
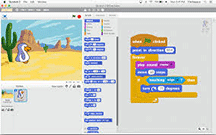
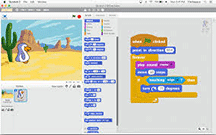
| 5. Motion: The Great Race |
Students will write a program that relies on three different scripts to move 3 objects. |
Click here.
|
| 6. Motion: Base Running |
Students will write a program that has moving objects turn and continue moving in different directions. |
Click here. |
| 7. Event Driven Programming |
Students will develop a code that will incorporate Event Driven Programming, in which for every action, there is a reaction. |
Click here. |
| Broadcasting |
8. Broadcasting
Tutorial |
Students will learn how to utilize Boadcasting and Show/Hide by recreating a model program. |
Click here. |
| 9. Broadcasting Project |
Students will create a play in which there scenes will appear and disappear by incorporating: "Broadcast/Receive" & "Show & Hide." |
Click here.
|
| Variables |
10. Understanding Variables: !Computer Science vs. Math!
Tutorial |
You know Math Variables - "X" does not change. Eg. 3x=6? "x" is always 2.
But in Computer Science, a variable is just like a container. It holds an amount or number until that amount changes. Eg. Imagine 'x' is my variable. I have a Bank Account Total of 'x' = $100. I make a deposit of $10. Now my total bank deposit of 'x' is $110. Thus, in Computer Science, a variable ('x') is just a container and changes depending upon the new value that is added or subtracted from it. |
|
11. Create A Variable
Tutorial |
Students will recreate a Model program that will teach them how to create a Variable. |
Click here. |
| 12. Healthy Food Choice Game |
Students will program a game that will show them how to use Variables.
(The Backdrop "Kitchen" is missing. Use "Refrigerator.") |
Click here. |
| Operators |
13. Understanding Operators
Tutorial |
Students will review a handout that will contain some commands with Variables and Operators. The students will determine the ranges that are covered in the commands. |
Handout |
14. Creating an Operator
Tutorial |
This video will show students how to create the Operators requested in #5 found in the assignmment above. |
Click here. |
| Conditionals |
15. Create A Conditional
Tutorial |
Students will recreate a Model program that will teach them how to incorporate a Nested If/Then/Else statements. |
Click here. |
16. If/Then Statements
"Old Lady"- Age Activities |
Students will write a program that will rely on If/Then/Else statements and Operators to determine what can be done at specific ages. |
Click here. |
17. Create A Forever Loop
Tutorial |
Students will learn how to recreate a Model program that will teach them how to use Forever Loops. |
Click here. |
18. If/Then Statements
"Healthy Hannah". |
Students will develop their coding skills by applying “If/Then” statements to the “Healthy Foods” program they previously created. |
Click here. |
19. Create an "Ask" Command
Tutorial |
Student will learn how to 'Ask' the user for data and then input this number into a variable and use it in a program. |
Click here. |
20. And/Or Statements
"Calculate A Grade" |
Students will create a program that will calculate a grade after a score is entered. The program will rely on "Ask" commands and "And/Or" statements. |
Click here. |
| 21. Three Step Project: 1."Guess My Number,", 2. "Add Higher or Lower," 3. "Guess Your Age." |
Students will develop the use of Conditionals by writing 3 programs that build upon each other. |
Click here. |
| Randomness |
| 22. Add Random to "Guess My Number." |
Students will edit "Guess My Number," so that the computer will generate a random hidden number and the players will not! |
Click here. |
| 23. Dice |
Students will develop a program based on the coding concept of “Randomness” - A user will roll a pair of dice and an unpredictable outcome will always take place. |
Click here. |
| 24. Slot Machine |
Students will apply their “Randomness”coding skills in the creation of a Slot Machine. |
Click here. |
| Timer |
| 25. Timer Projects |
Students will integrate timers into three separate programs. Each program builds upon the skills of the previous program. |
Click here. |
| Gaming Skills: Directional Keys _ Sensing Color Sensor _ Shoot Objects_Disappearing Objects |
| 26. Directional Keys and Sensing Projects. |
Students will create 4 programs, each building upon the skills of the previous program, that will have them develop the use of Directional Keys and "Sensing." |
Click here. |
| 27. Tank - Color Sensor |
Students will write a program in which the touching of a color by an object causes a specific reaction. |
Click here. |
| 28. Shooting & Disappearing Objects |
Students will create a program in which they will shoot objects. |
Click here. |
| |
| Final Coding Project |
Students will use their coding skills to develop a basic online game. |
Click here. |